SEOにおいて、コンテンツの中身が重要であることは自明なことです。
これからSEOを実施しようとしている方にとっての懸念は、そのコンテンツの中身以前に、「そのコンテンツの質が正しく評価されるかどうか」ではないでしょうか。
そのようなSEOにおけるこうした技術面の対策のことを「内部対策」と呼びます。
このページを最後まで見るとSEO内部対策の全容が確認できるので、ご興味のある方はぜひ読んでみてください。
目次
SEO内部対策とは|その重要性
冒頭にも書いたように、SEO内部対策とは、サイト構造を左右する技術面の対策のことを指し、その目的は以下のようになっています。
SEO内部対策の目的
コンテンツやサイトを、検索エンジンに適切に評価してもらうこと
SEO内部対策に対して、外部対策も存在します。外部対策とは、「サイトのコンテンツの質を良質な被リンクの数によって証明し、検索エンジンに伝えること」です。
SEO対策の全体について知りたい方は、以下の記事も参考にしてみてください。
検索エンジンの仕組みを知り、それに則ることが内部対策

まずは内部対策の具体的な手法の前に、内部対策がなぜ有効であるかを説明します。
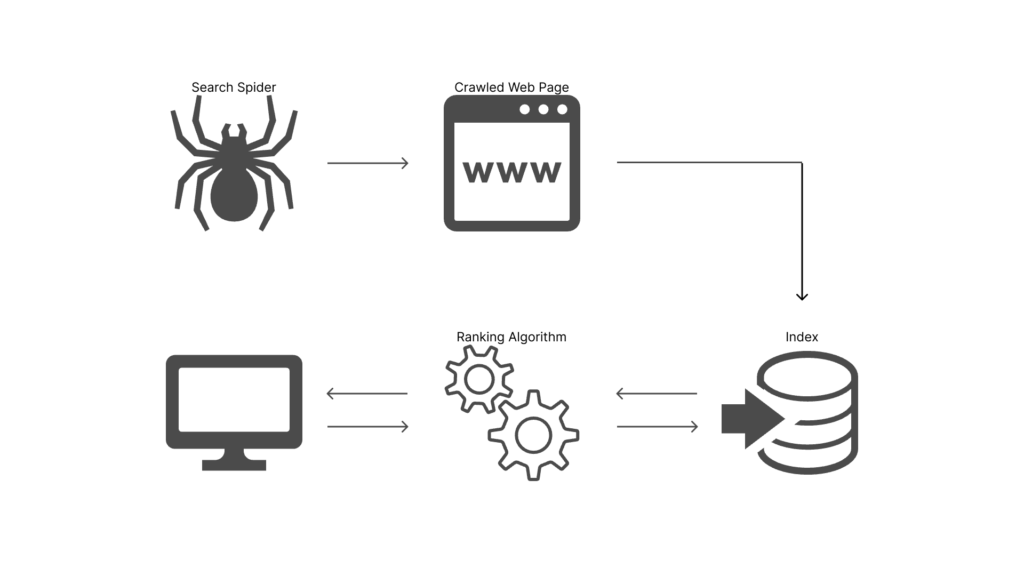
上図は、検索エンジンの仕組みを示した図です。
そして、その検索エンジンの順位決定までの流れは以下のように3段階に分けることができます。
- クロール
- インデックス
- アルゴリズムによる順位決定
SEO内部対策とは、この検索エンジンの順位決定までの流れにおける「クロール」「インデックス」までの対策が主な内容になります。
要するに、どんなに魅力あるコンテンツであっても、そのコンテンツを見るのはロボットであるため、そのロボットがページの内容を正しく読み込めるように、こちらからサイトの構造を合わせていく、ということです。
詳しくは、下記のリンクから検索エンジンの仕組みについて解説しているのでご覧になってみてください。
SEO内部対策は大きく分けて5つ
さて、ここからが本題です。
SEO内部対策の方法は、以下の5つからなっています。
- クロールの巡回を促す
- 適切にインデックスさせる
- ランキングエンジンに適切に情報を伝える
- ガイドライン違反をしない
- ユーザー体験を上げる
クローラーの巡回を促すための対策
まずは、クローラーの巡回を促すための対策について解説します。
- XMLサイトマップを作成する
- 内部リンクを最適化する
- クリック階層を最適化する(3クリック以内)
- パンくずリストを設置する
- ナビゲーションメニューをテキストで設定する
- ページネーションを数字で設定する
- SSLを適用する
- robots.txtを設置する
- 構造化データをマークアップする
XMLサイトマップを作成する
サイトマップには、HTMLサイトマップとXMLサイトマップの2つがあります。
SEO内部対策となる「クローラビリティの向上」において有用なのは、このXMLサイトマップを作成することです。
作成したXMLサイトマップをGoogle Search Consoleを使ってGoogleに送信することで、クローラーの巡回を促すことができます。
詳しくは、サイトマップについて以下の記事で解説しているので、こちらをご覧ください。
内部リンクを最適化する
内部リンクとは、文字通りサイト内部で互いのページにリンクを貼ることです。
この内部リンクは、ユーザー・検索エンジンの両者のためにも最適化された状態で貼る必要があります。
その方法は、アンカーリンクを正しく設定することです。
つまり、「こちら」などの言葉にリンクを貼らず、タイトル名をきちんと示し、その文に対してリンクを貼るべきであるということです。
このようにアンカーリンクが設定されていることで、ユーザーにとってわかりやすく、また検索エンジンもそのリンクの内容を正しく認識することができます。
もちろんリンク名以前に、関連性の低いページをむやみに内部リンクさせることにメリットはないためやめましょう。
クリック階層を最適化する(3クリック以内)
クリック階層とは、何回クリックすることでそのページまで到達できるか、の階層のことを言います。また、その理想的なクリック階層は、3クリックまで、とされています。
ディレクトリの階層においてはクリック階層に比べて重視されていない傾向にありますが、ディレクトリに関しても複雑であることにメリットはないため、ユーザーと検索エンジンにわかりやすい構造にすることをお勧めします。
パンくずリストを設置する
パンくずリストとは、そのページがそのサイトのどの階層にいるかを示すものです。
こちらも設定することで、ユーザーと検索エンジンに読み取ってもらいやすくなるため、設定することをお勧めします。
ナビゲーションメニューをテキストで設定する
ナビゲーションメニューとは、メニューバーとして示されることが多い、サイトの案内リンクのことを言います。
こちらのメニューは、テキストで設定した方がクローラーの回遊がされやすくなります。
ユーザーにとってわかりやすいかも、と画像で設定することはお勧めしません。
ページネーションを数字で設定する
ページネーションとは、「ページ割り」「ページ送り」とされるもので、内容の多いページを分割して表示させるときのボタンのことを言います。
こちらは矢印や「次」などの表示ではなく、「1」「2」などの数字で示すことで検索エンジンに読み込まれやすくなります。
SSLを適用する

SSLとは、Secure Sockets Layerの略で、セキュアな送受信の仕組みのことを言います。
簡単にいうと、「https」で始まるURLはSSL化されています。
このSSLをサイトに適用しないことは、「ユーザーが情報を盗まれる危険性がある」ことに加え、「サイトがGoogleから低い評価を受ける」というデメリットがあります。
現在はこのサイトのSSL化がされていることは最低要件になりつつあるので、現時点でサイトがSSL対応されていない場合は、対応してみてください。
robots.txtを設置する
robots.txtとは、検索エンジンに対して、「クロールしないページ」を伝える制御ファイルのことを言います。
例えば、
- リンク切れのページ
- SEO効果を期待しない広告ページ
- やむを得ず生じた低品質ページ
などのページは、そのページの存在が検索エンジンに伝わってしまうとそのサイトの評価が下がってしまう可能性があります。
robots.txtファイルを作成し、アップロードすることで、クロールしないページを指定することができるため、必要に応じて設定しましょう。
こちらにつきましても、Google公式による「robots.txt ファイルを作成する」にて詳しく解説があるので、ご覧ください。
構造化データをマークアップする
構造化データとは、サイトのHTMLデータが、検索エンジンによりわかりやすく加工されたものを言います。
HTMLを構造化データにするために実際にコードに反映させる作業(マークアップ)することによって、リッチスニペットを利用できるなど、よりクリック率を上げる工夫をすることができます。
構造化データにつきましても、Google公式でも解説があるので、ぜひご覧ください。
適切なインデックスを促すための対策
- インデックスを確認する
- Canonicalタグ
- noindexタグ
インデックスを確認する
インデックスを促す前に、まずどのページがインデックスされていないかを確認します。
Google Search Consoleの「ページのインデックス登録」の欄を確認すると、ページのインデックス状況がわかります。
インデックスに関する対策をした後には、定期的にこのページを見て、適切にインデックスされているかを確認しましょう。
canonicalタグ
canonicalタグとは、同一の内容が表示される複数のURLが存在した場合、それらのURLを1つのURLに統一するためのタグのことを言います。
この複数のURLの評価を1つにまとめることを「URLの正規化」と呼びます。
例えば、以下のような状態があります。
・http://〇〇.com
・http://www.〇〇.com
・https://〇〇.com
これらはURLは異なりますが、表示される内容は同じで、重複ページとみなされます。
そのため、Canonicalタグを使用し、どれが正規のURLであるかを検索エンジンに伝える必要があります。
重複コンテンツのまま放置しておくと、ページに対する評価が分散し、SEO的に悪影響があることがあるので、注意しましょう。
Google公式が、Canoninalタグの設定方法や、他のURL正規化の方法などを紹介しているので、こちらも参考にしてみてください。
重複 URL または類似ページに対応する正規 URL を指定するには、以下の方法のいずれかを使用します。以下の方法のいずれかを使用することをおすすめしますが、どれも必須ではありません。正規 URL を指定しなかった場合は、Google が最適であると判断したバージョンの URL が正規 URL として選択されます。必ず一般的なガイドラインに準拠してください。
重複しているページの適切な正規 URL を Google が選択できるようにする
noindexタグ
noindexとは、検索エンジンに「インデックスさせない」ページを知らせるタグのことを言います。
質の低いコンテンツがあると、Googleから悪い評価をされることがあるため、インデックスさせたくないページにはnoindexタグをつけます。
noindexタグの設置の仕方については、以下の記事にて解説しているので、ぜひご覧ください。
ページ内容を正しく伝えるための対策
- ページタイトル(h1)にキーワードを含める
- meta descriptionを最適化する
- 見出しタグ(h1~6)で文章構造を作る
- 画像のファイル名をわかりやすく命名する
- 画像のaltタグを適切に使う
- 画像サイトマップを作る
ページタイトル(h1)にキーワードを含める
この項目は、SEO対策と聞いて、まず思い浮かべる検索キーワード対策です。
しかし、まずそのキーワードの選定以前に、タイトルの付け方には注意点があります。
- h1タグに記入されているか
- タイトルの文字数は32文字以内になっているか
- 対策キーワードは、タイトルの前半に記述されているか
- 対策キーワードは、近接しているか
タイトルは以上のルールに則って設定し、その中に検索で引っかかることを期待するキーワードを入れましょう。
meta descriptionを最適化する
meta descriptionとは、検索結果のタイトルの下部に表示されるページ内容の説明・抜粋のことを指します。
meta descriptionは、SEOには直接影響しません。
しかし、ユーザーにページ内容をわかりやすく伝えるために有効な記述であり、クリック率に影響があります。
ユーザーに支持されるコンテンツを作り、実際に閲覧されたり、シェアされたりすることにはSEO効果が期待されます。
そのため、meta descriptionを正しく記述することは、実質SEO対策として有効であり、SEO対策の最低要件と扱われることが多いので、軽視せずしっかりと対策することをお勧めします。
見出しタグ(h1~6)で文章構造を作る
見出しタグとは、HTMLタグの<h1><h4>などのタグのことを言います。
これらは1から順に、階層的に使われることが理想です。
このタグの番号を階層を無視して設定したり、見出しが必要でない箇所に使用したりすることはSEOに悪影響を及ぼすため注意が必要です。
画像のファイル名をわかりやすく命名する
画像のファイル名は、よく「image1」などと特別意味を持たない名前にすることが多いはずです。
しかし、画像SEO対策を考えるなら、その命名は勿体無いと言うことができます。
画像のファイル名にキーワードを入れ込むと、画像検索時の上位検索に繋がります。
画像のaltタグを適切に使う
画像はファイル名だけでなく、altタグもしっかりと記入する必要があります。
altタグとは、画像がうまく読み込まれない時などに表示される代替テキストのことを言います。
このaltタグがあると、検索エンジンに正しく画像を読み取られやすくなります。
画像サイトマップを作る
画像サイトマップとは、XMLサイトマップの拡張機能として画像情報が追加されたサイトマップのことを言います。 画像が多用されるメディアを運営する場合、その画像の検索順位も対策したいものです。
上述のファイル名・altタグを設定した上で、この画像サイトマップも設定しましょう。
ユーザビリティ向上のための対策
- 文字サイズを適切にする
- モバイルファーストインデックスへの対応
- ページ表示速度の高速化(画像サイズの軽量化)
- AMP対応
- オリジナルエラーページ(404)を設置する
文字サイズを適切にする
ユーザビリティを意識する上で、まず対策すべきことは「読みやすいこと」です。
文字サイズは、それに関わる最も重要なことで、かつ簡単に対策できるため、ぜひ実施してみてください。
推奨されるサイズは、16ピクセル程度です。
過度に小さい・大きい場合はユーザーのページ離脱を招く理由になりかねません。
モバイルファーストインデックスへの対応
モバイルファーストインデックス(MFI)とは、2018年にGoogleが発表した「PC用サイトではなく、モバイル用サイトを重視する」という方針のことです。
単なるスマホ対応のWEBサイトという意味ではなく、インデックスのされ方において、モバイル最適化された状態でGoogleに認識される必要があるということです。
具体的な移行方法については、Google公式の記事がありますので、こちらをご覧ください。
モバイルファーストインデックス(MFI)とは | Google 検索セントラル
ページ表示速度の高速化(画像サイズの軽量化)
ページの表示速度もユーザビリティを大きく左右します。
ページの表示速度が遅いと、ユーザーの離脱を招きます。
2021年に、Googleは「Core Web Vitals」というサイトの表示スピードに関わる指標を発表しました。
ユーザー体験が直接SEOに関わる傾向にあるので、使いやすい・読みやすいサイトを作ることをお勧めします。
AMP対応
AMPとは、Accelerated Mobile Pagesの略であり、WEBページの表示速度を高速化する手法のことを言います。 AMPは以前、直接SEOに関わる要因として扱われてきました。
現在は直接SEOに影響はないとされつつも、依然として重要視される傾向にあります。
その理由は、「ページ表示速度の高速化」でも述べた通り、ページの表示速度を早くするというユーザー体験の向上がSEOに作用するからです。
AMPには別途導入するための準備が必要で、その手間や、表示されるページの仕様などに難点があり、デメリットも併せもちます。
サイトの特性によっては、そのサイトの良さを殺しかねないので検討した上で導入すべきであると言えます。
オリジナルエラーページ(404)を設置する
「ページが見つかりませんでした」というページを見た経験のある方は多いはずです。
この「ページが見つかりませんでした」というエラーは404エラーといい、このエラーページは独自に設定することができます。
単に、エラーを示すだけでは離脱し、他のサイトを訪問することが想像できます。
それを回避するためにオリジナルのエラーページを作成し、そこに次の行動を促すリンクを貼ることによって、離脱させないように工夫しましょう。
ガイドライン違反しないための対策
ここまで、SEO対策の中で積極的に検索エンジンに評価されにいくための対策をご紹介しましたが、ここからは無意識にしてしまいそうな「やってはいけないこと」をご紹介します。
- 隠しテキスト・隠しリンク
- クローキング
隠しテキスト・隠しリンク
隠しテキスト・隠しリンクとは、ブラックハットSEOとして使われてきたものです。
過去の悪質な検索SEO対策の例として、背景と同化させたテキストやリンクを大量にサイト内に散りばめ、検索エンジンに高評価を得るという手法がありました。
現在では、そのような対策はむしろペナルティを受ける対象となります。
そんな悪質なSEOをするつもりのない方も、「色の設定ミスで、テキストやリンクが背景と同化してしまう」などのことがあれば、その「悪質なSEO対策」と誤解され、低評価を受ける場合があります。
クローキング
クローキングとは、クローラーとユーザーに異なるページを見せ、検索順位を操作することです。
これもブラックハットSEOであり、現在はペナルティ対象です。
しかし、こちらもサイトの仕様によっては意図せず行なってしまっているかもしれません。
SEO内部対策とは、ユーザーと検索エンジンに合わせること
ここまで読んでいただいた方にはお分かりいただけた通り、SEO内部対策とは、「ややこしく」「細かく」「面倒臭い」ものです。
しかも、そのSEOに対する影響も、直接影響があると断言できるものと、そうでないものが混在しています。
私たちSEOコンサル業者の存在意義は、SEO対策を上流から定義し、効果の確証のあるところから着手し、効率よく対策できる点です。
SEO対策がなされた良質なメディアを作るために、ぜひSEOコンサルを利用することを検討してみてください。
私たちは、コンテンツの企画・執筆・サイトの制作など、SEOにまつわる全フローにおいて支援することができますので、ご興味のある方は、ぜひ私たちにもご相談ください。


















とは-SEOへの影響と対応方法.png)