モバイルフレンドリーとは、Webサイトをモバイル端末に最適化して表示させることです。
モバイルフレンドリーなWebサイトでなければ、ユーザーがスマホでページを訪れた際に使いにくいなどの問題が生じます。
スマホが当たり前になった現在において、押さえたいポイントの1つですが、SEO効果のメリットもあります。
この記事では、「モバイルフレンドリーとは何か|確認方法・対応方法」について解説します。
モバイルフレンドリーは、SEO内部対策の1つです。
他にも記事を更新しているので、併せてご覧ください。
目次
モバイルフレンドリーとは
モバイルフレンドリーとは、Webサイトをモバイル端末に最適化して表示させることです。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。
検索結果をもっとモバイル フレンドリーに - Google検索セントラル
「モバイルフレンドリー」という言葉は、特に「GoogleのWebサイトを評価するランキング要素」の意味に限定して使われることが多く、そういった意味で、「レスポンシブデザイン」などの似た意味の言葉と区別されて使われます。
モバイルフレンドリーに対応すべき理由
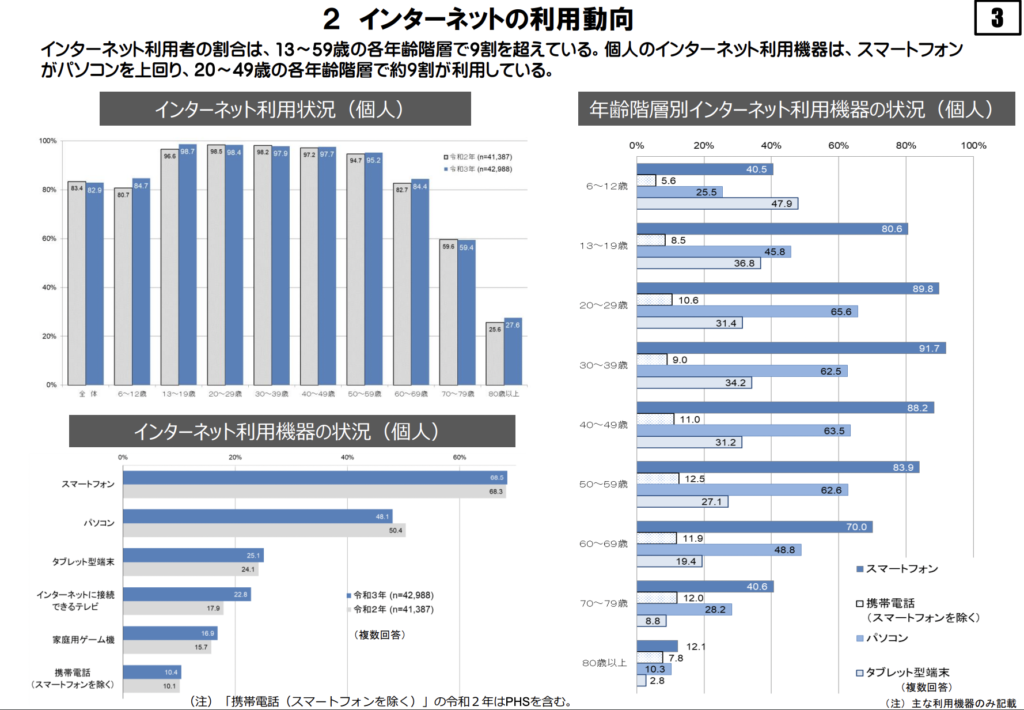
インターネット利用者のうち、スマートフォンを利用している人の割合が高くなったから

統計データでもわかるように、インターネット利用の際にスマートフォンが使われやすいことがわかります。
この記事を読んでいる方も、Google検索をして訪れたページがモバイル最適化されておらず、使いづらかった経験はあるのではないでしょうか。
そのような場合、ユーザーがそのサイトを離脱する理由となってしまうため、Webサイトのモバイル最適化を行う必要があります。
Googleがモバイル版の掲載順位のランキング要素に、モバイルフレンドリーを採用しているから
本日より、Google は全世界でモバイル フレンドリー アップデートを開始します。これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。
モバイル フレンドリー アップデートを開始します - Google検索セントラル
Googleがモバイルフレンドリーをランキング要素としていることも、モバイルフレンドリーに対応すべき理由です。
PC版とモバイル版では、検索結果の表示が異なり、その掲載順位も異なります。
モバイル版の検索順位を上げたい場合には、このモバイルフレンドリーであることは必須であるので、まだ未対応の方はぜひ対応してみてください。
モバイルフレンドリーのSEO効果
モバイルフレンドリーに対応することによるSEO効果は、直接的です。
ここまでの解説でもわかるように、Googleが検索順位のランキング要素としていることを明言しています。
モバイルフレンドリーを実施し、SEO効果を期待するにあたって、このモバイルフレンドリーアップデートの特徴を確認します。
このアップデートには以下のような特徴があります:
モバイル フレンドリー アップデートを開始します - Google検索セントラル
- 携帯端末での検索の掲載順位にのみ影響する
- 世界中のすべての言語で検索結果に影響する
- ウェブサイト全体ではなく、個々のページが対象となる
モバイルフレンドリーは、ページエクスペリエンスの指標の1つです。
他にも重要な指標があるので、ご興味のある方は併せてご覧ください。
参考:
ページ エクスペリエンスの Google 検索結果への影響について - Google検索セントラル
モバイルフレンドリーであるかを確認する方法
スマホ端末に最適化されたWebサイトを作ったと言っても、それがGoogleに認識されていなければ意味がありません。
あなたが持つWebサイトが現在モバイルフレンドリーであるかを確認する方法は、2つあります。
- モバイルフレンドリーテストツールを使用する方法
- Google Search Consoleで確認する方法
モバイルフレンドリーテストツールを使用する方法

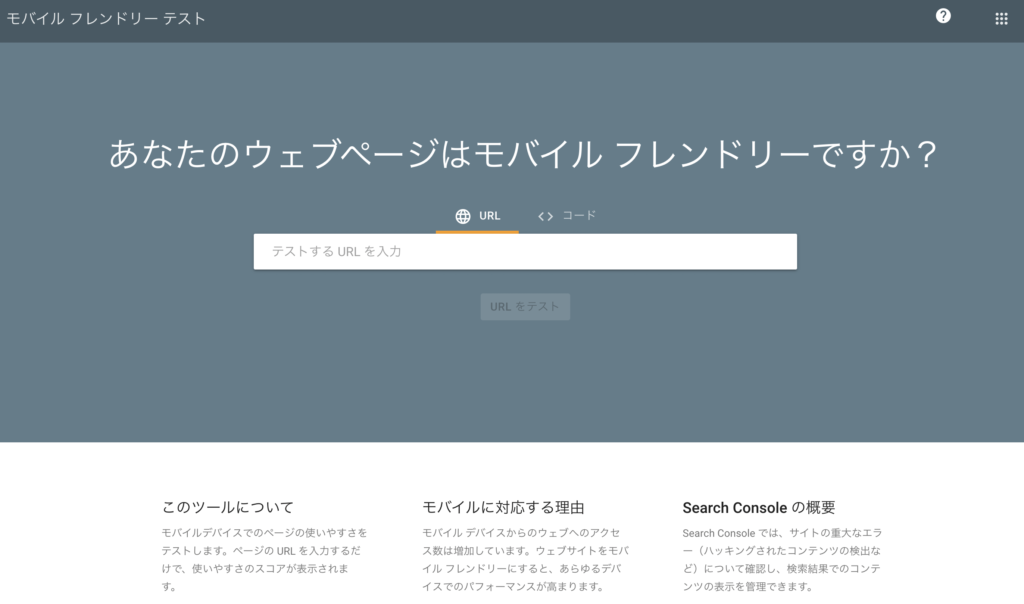
モバイルフレンドリーテストツールを使うと、テストするURLを入力するだけで、そのURLがモバイルフレンドリーであるかを確認することができます。
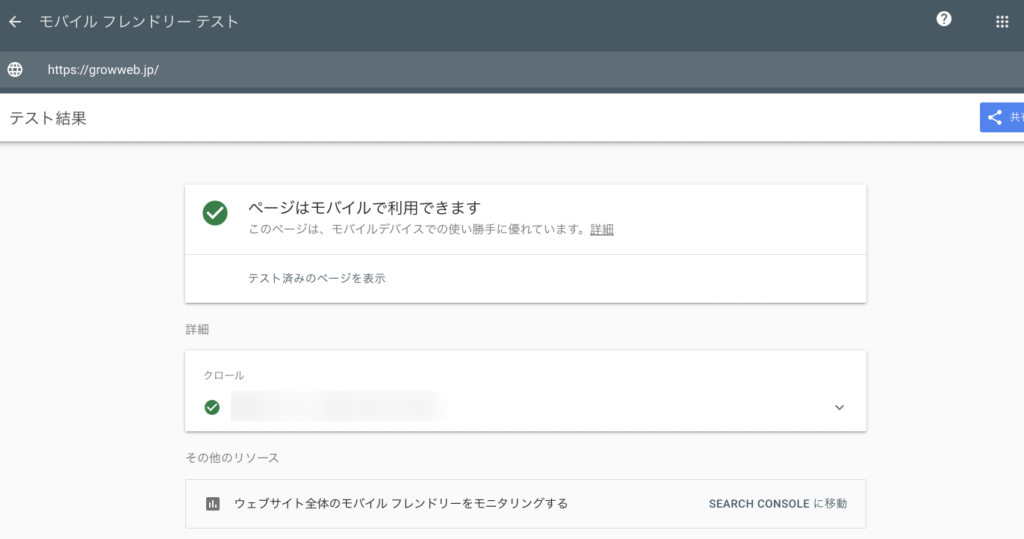
このサイトのURLを入れると、以下のような結果が表示されます。
「ページがモバイルで利用できます」と表示されていると、そのページがモバイルフレンドリーであることになります。

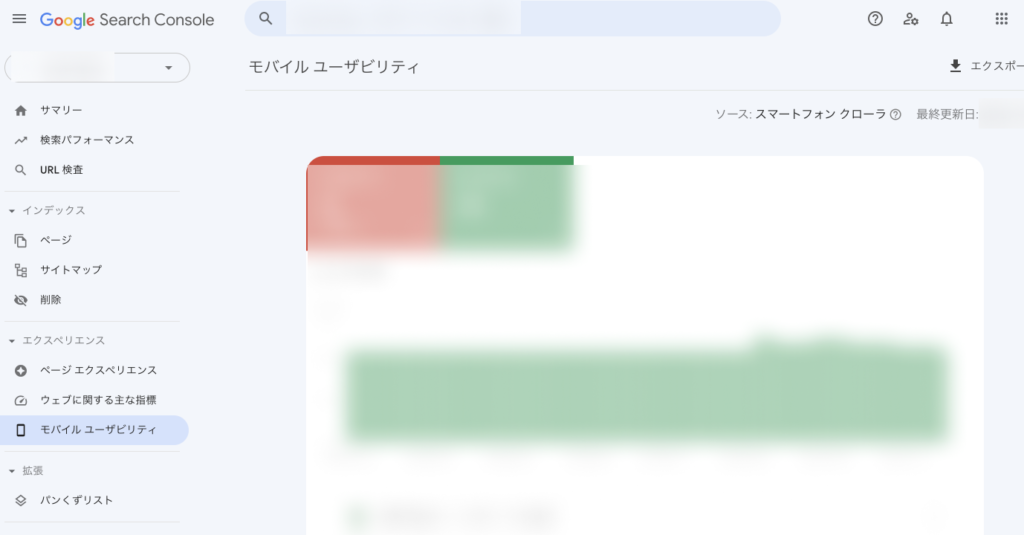
Google Search Consoleで確認する方法

Google Search Consoleでもモバイルフレンドリーであるかを確認することができます。
左のバーで「モバイルユーザビリティ」を選択すると、そのサイトが対応できているかを確認することができます。
エラーがある場合は、そのエラーの内容や該当するURLを確認することができるので、対応したい場合は修正しましょう。
モバイルフレンドリーの対応方法
レスポンシブデザインで実装する
モバイルフレンドリーなWebサイトを作るには、そのサイトをレスポンシブデザインで実装することをおすすめします。
レスポンシブデザインとは、ユーザーが表示するデバイスの画面サイズに合わせて表示が最適化されるWebデザインのことです。
レスポンシブデザイン以外の方法でも、モバイルフレンドリーにする方法はあります。
- ユーザーエージェント機能で表示を切り替えるダイナミックサービング
- PCとモバイルで別URLを設定するセパレートタイプ
しかし、Googleから推奨されている方法はレスポンシブデザインで、管理が簡単であるなどの他のメリットもあることから、現在ではレスポンシブデザインにすることが標準になっています。
URLをツールで検証する
レスポンシブデザインでサイトを作り直すことができたら、既述のツールを使って、モバイルフレンドリーかをテストします。
そこで、より具体的なエラーが表示されるので、その内容を確認し、調整します。
この「デザインを調整する」→「エラーを見て、改善点を洗い出す」を繰り返し、モバイルフレンドリーなサイトを実装します。
モバイルフレンドリーにするには、WordPressの有料テーマがおすすめ
既にサイトを持っており、後からモバイルフレンドリーに対応するには、これまで説明した通り、何らかの修正が必要になることでしょう。
しかし、これから新しくサイトを構築することをお考えの方は、最初からWordPressの有料テーマを活用することで、そうした技術面の懸念を解決できる可能性があります。
デザインが画一的であることや、技術的な保守面をテーマ開発者に委ねることになる、などのデメリットもありますが、多くの場合は有料テーマで済みます。
モバイルフレンドリーにする上で推奨されるレスポンシブデザインも今ではどのテーマでも対応されています。
当サイトでもSEOやWordPressに関する記事を更新しているので、ぜひご覧になってみてください。









とは-SEOへの影響と対応方法-300x169.png)