nofollowとは、リンク先を検索エンジンのクローラーに認識させたくない時に設定する属性です。
このnofollow属性は、ヒントとして検索エンジンに伝えられます。
例えば、サイトを運営していると、自サイトから発する外部リンクが自サイトと関連性の低いものになってしまうことがあります。
このような場合、予めnofollowを設定しておくことで、そのリンクの自サイトとの関係を切り離すことができます。
nofollowと似た使い方をするものに、「ugc」「sponsored」があり、似た名前のものにnoindexがあります。
本記事では、「nofollowとは何か|noindexとugcとsponsoredの違い」「nofollowの設定方法」などを解説します。
SEO内部対策をする上で必要な知識なので、SEOに関心のある方はぜひこの記事も参考にしてみてください。
目次
nofollowとは

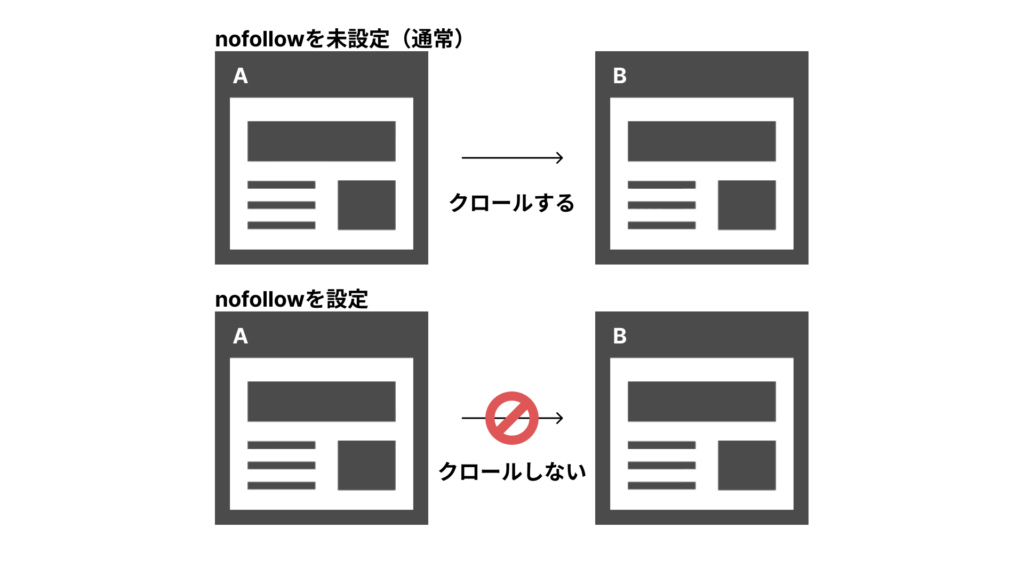
nofollowとは、リンク先をクロールしないように検索エンジンにヒントとして伝える属性のことを言います。
このnofollowを設定することで、検索エンジンのクローラーがそのことをヒントとして受け取り、実際にクロールするかの参考にします。
2019年の発表までは、nofollowは命令として扱われていましたが、それ以降はヒントとして扱われるようになりました。(参考:進化する nofollow - リンクの性質を識別する新しい方法 - Google検索セントラル)
通常リンクではnofollowが設定されていないため、クローラーがリンクを辿り、リンク先にSEO効果を渡します。
nofollowではそれを制御するため、リンク先のサイトから見ると被リンク効果が得られないことを意味します。
nofollowを設定する目的
nofollowを設定する目的は、Google公式によって以下のように記述されています。
リンクにその他の適切な値がなく、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します。自サイト内のリンクについては、robots.txt の disallow ルールを使用します。
Google に外部リンクの関係性を伝える - Google検索セントラル
- リンクとサイトを関連付けたくない場合
- リンク先のページをサイトからクロールさせないようにする場合
nofollowを設定する目的は、以上の2つになります。
リンクとサイトを関連付けたくない場合
リンクとサイトを関連づけたくない場合とは、「リンク先のコンテンツが低品質である」「リンク先のサイトと関連性が低い」といった場合です。
自サイトのSEO評価において悪影響を与えかねないリンクである場合、nofollowを設定することで、自サイトとの関連がないことを検索エンジンにヒントとして伝えます。
リンク先のページをサイトからクロールさせないようにする場合
リンク先のページにクロールさせないようにすべき場合とは、「サイトのコメント欄を解放している」場合などです。
ユーザーがそのサイトに自由に書き込むことができると、その場所に悪質なリンクを貼られることがあります。
自サイトのSEO効果を渡したくない場合は、nofollowを設定することで、それを回避することができます。
nofollowとugcとsponsoredの使い分け
これまで説明したとおり、nofollowは自サイトと外部サイトの関係性を示すための属性です。
しかし、Googleではnofollowの他にも「ugc」「sponsored」といった属性も使うことができます。
いずれも、自サイトと外部サイトの関係性を示すものです。
| rel内に示す属性 | 使用するケース |
| rel=”sponsored” | 広告などの有料リンクに使用 |
| rel=”ugc” | コメント欄などのユーザー生成コンテンツ(UGC)などに使用 |
| rel=”nofollow” | 上記のいずれにも該当せず、リンクと関連付けたくない場合、リンク先に自サイトからクロールさせたくない場合に使用 |
広告などの有料リンク
金銭などを対価に発リンクを行うことはガイドライン違反になります。
広告を貼ることによる、ガイドライン違反を避けるためには、sponsoredを設定します。
コメント欄などのユーザー生成コンテンツ(UGC)
ユーザーが自由にコンテンツを発信できる仕様のコメント欄は、その自由さ故にリンクを貼ることも可能になり、コメントスパムとして使われてしまうことがあります。
それを避けるために、ugcを設定します。
参考:コメントスパムを防止する方法 - Google検索セントラル
上記以外で、やむを得ず低品質サイトにリンクする必要がある場合など
これまでの2つの例以外で、自サイトが外部リンクとの関連がないことを示したい場合は、nofollowを使います。
これまでは有料リンクやUGCのケースでも、nofollowが使用されてきました。
しかし、既にnofollowを設定している場合は新たに書き換える必要はありません。
既存の nofollow を変更する必要はありますか?
いいえ。スポンサー リンクをブロックする方法として、またはリンク先のページを推奨しないことを示すために nofollow を使用している場合は、引き続きサポートされます。既存の nofollow リンクを変更する必要はまったくありません。
進化する nofollow - リンクの性質を識別する新しい方法 - Google検索セントラル
nofollowの設定方法
nofollowの意味や目的を説明しました。
では、実際にどのように設定するのかを解説します。
特定のリンクに対して設定する方法
<a href=”https://example.com/” rel=”nofollow”>このリンクにはnofollowが適用されています。</a>自サイトから「https://example.com/」への発リンクにnofollowを設定したい場合は、以上のように記述します。
「rel=”nofollow”」の「nofollow」部分は、場合に応じて「sponsored」「ugc」を指定することがあります。
ページ全体のリンクに対して設定する方法
<head>
<meta name=”robots” content=”nofollow”>
</head>そのページのリンクの全てに「nofollow」を設定する場合は、メタタグとして設定することができ、headタグ内に上記のように記述します。
aタグ内に記述できない場合は、以上のように記述しましょう。
noindexとの違い
nofollowがメタタグとして記述できることを既に解説しましたが、同様にnoindexもメタタグとして設定することができます。
nofollowが自サイトと外部サイトとの関係性を伝える属性であるのに対し、noindexはそのページをインデックスさせないためのタグとして使われます。
名称が似ていることから混同されやすいですが、役割が異なるので、どちらの意味も押さえて、正しく使い分けましょう。
noindexについては別の記事で詳しく解説しているので、ご興味のある方はこちらの記事も併せてご覧ください。
nofollowを設定し、健全なサイト運営をしよう
nofollowやugc、sponsoredを正しく設定することで、自サイトのSEO効果が下がることが回避でき、またコメントスパムなどの抑止にも繋がります。
正攻法でSEO対策をするために、自サイトを育て、発リンクの管理もしたいものです。
このサイトでは他にもSEO内部対策を解説しているので、ぜひご覧になってみてください。
Webサイト制作、SEOを検討中の方は、私たちにもご相談ください。