とは-SEOへの影響と対応方法.png)
モバイルファーストインデックス(MFI)とは、Webサイトのインデックスや検索順位決定の際に、「モバイルサイト」を基準として評価していく仕組みのことを言い、Googleがこれを発表し、採用しています。
SEOについて調べていると、このモバイルファーストインデックスについて気になっている方も多いかと思います。
単に「レスポンシブデザイン」のWebサイトを作るだけでは、このモバイルファーストインデックスに対応できるとは言えません。
この記事では、「モバイルファーストインデックスとは何か、その対応方法」などについて解説します。
他のSEO内部対策については、下記のリンクからご覧いただけます。
目次
モバイルファーストインデックス(MFI)とは
モバイルファーストインデックス(MFI)とは、Webサイトのインデックスや検索順位決定の際に、「モバイルサイト」を基準として評価していく仕組みのことを言い、Googleがこれを発表し、採用しています。
これが近年採用され始めたということは、逆に言うと、それまでPCサイトを基準に評価されていたということです。
なぜGoogleは、このモバイルファーストインデックスを採用したのでしょうか。
また、サイトを運営する我々は、どのような影響を受けるのでしょうか。
モバイルファーストインデックスへの移行の背景
現在はほとんどのユーザーがモバイル デバイスを使用して Google で検索しています。しかし依然として、Google のランキング システムは、主に PC 版のコンテンツを使用してユーザーとの関連性を評価しています。この方法では、モバイル版ページのコンテンツが PC 版ページのコンテンツよりも少ない場合に問題が発生します。これは、モバイル検索ユーザーが実際に見ているページを Google のアルゴリズムが評価しているわけではないためです。
モバイル ファーストのインデックス登録について - Google検索セントラル
現在、検索エンジンを使う多くのユーザーがスマートフォンを使用していることは、言うまでもありません。
PCサイトを基準にサイトを評価していると、スマートフォンで検索した際にモバイル最適化されていないサイトが表示される可能性があります。
Googleもその流れを受けて、モバイルファーストインデックスを採用するに至ったことが、この文面から伺えます。
モバイルファーストインデックスへの移行による影響
- PCサイトのみで運営しているサイト
- スマホ対応が完全でないサイト
など
モバイルファーストインデックスによって、影響を受けるのは上記のような、「スマホ対応ができていない」サイトです。
しかし、このモバイルファーストインデックスに従わないことによる直接的なSEOに及ぼす悪影響はありません。
あくまでも、モバイルファーストインデックスは、モバイルサイトを基準に評価されるという指針です。
モバイルファースト インデックスは、幅広い展開を予定しています。この方法でインデックスに登録されたとしても、掲載順位で有利になるということはありません。モバイルファースト インデックスは、モバイルフレンドリーの評価とは独立して機能します。
モバイルファースト インデックスの展開 - Google検索セントラル
モバイルフレンドリーであることは、別問題
しかし、モバイル対応をしていないことは、「モバイルフレンドリーアップデート」によって、SEOに悪影響を及ぼすようになりました。
モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。
モバイル フレンドリー アップデートを開始します - Google検索セントラル
このモバイルファーストインデックスとモバイルフレンドリーの問題は、異なりますが、いずれも「モバイルサイト」を重視する方針には変わりありません。
モバイルフレンドリーなサイトとしてGoogleに認識されているかの確認方法や、その対応方法は、以下の記事で解説しているので、併せてご覧ください。
モバイルフレンドリーとは
モバイルファーストインデックスに対応しているかの確認方法
ここまで、モバイルファーストインデックスとは何か、について解説しました。
それでは具体的にその確認方法や、対応方法について解説します。
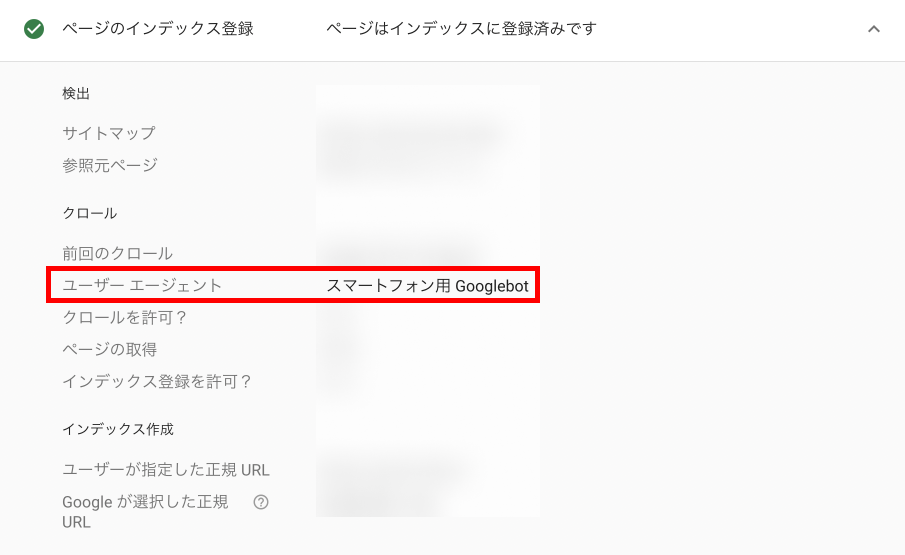
Google Search Consoleで確認する

- URL検査→ユーザーエージェント
- インデックス→ページ→メインクローラ
- 拡張→各メニュー→ソース
- 設定→インデックスクローラ
モバイルファーストインデックスに対応しているかを確認する方法は、Google Search Consoleの中の上記の4つの場所を見ることです。
いずれも「スマートフォン」の表示が含まれていると、モバイルファーストインデックスに対応できていることになります。
モバイルファーストインデックスへの対応方法
ご自身のサイトがモバイルファーストインデックスに対応していない場合、対応するために調整する必要があります。
モバイルファーストインデックス(MFI)とは | Google 検索セントラル
モバイルファーストインデックスへの対応方法は、上記のリンクからGoogle公式による詳しい解説があるので、こちらをご参照ください。
しかし、その情報が多く、また専門的な内容であることから、その中でどの部分がより重要になるのかなど、わかりにくいと感じる方もいるかと思います。
ここでは、その中でもモバイルファーストインデックスに対応する上で必須の内容を抜粋し、紹介します。
- PCとモバイルでコンテンツを同じにする
- PCとモバイルで構造化データのマークアップを行う
- PCとモバイルで異なるURLである場合は、URL正規化・アノテーションを正しく行う
- レスポンシブデザインにし、1つのURLで運用する
PCとモバイルでコンテンツを同じにする
これまでPCサイトを主に運用していたことなどが理由で、モバイルサイト内のコンテンツがPCサイトと統一されていないことがあります。
このような場合、モバイルサイトの情報量が少なく、そのサイトの情報を正しく検索エンジンが読み込めません。
PCとモバイルで構造化データのマークアップを行う
構造化データのマークアップをPCサイトのみで実施していた場合、モバイルサイトでも同様に設定しないと、検索エンジンにうまく認識されません。
構造化データのマークアップのやり方は、下記のリンクで解説しているので、併せてご覧ください。
PCとモバイルで異なるURLである場合は、アノテーションを正しく行う
PCサイトとモバイルサイトで、異なるURLを設定している場合は、canonicalタグを使用し、正しくアノテーションを行う必要があります。
canonicalタグ:正規URLを指定するためのタグ
アノテーション:PCサイトとモバイルサイトが異なるURLで存在している場合、その関係性を検索エンジンに伝えること
アノテーションを行う際の記述
モバイルサイトでの記述
※モバイルサイトのURLは、「https://m.example.com/」です。
<link rel="canonical" href="https://example.com/">PCサイトでの記述
<link rel="canonical" href="https://example.com/">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">canonicalタグやアノテーションについては、下記のリンクで解説しているので、こちらも併せてご覧ください。
レスポンシブデザインにし、1つのURLで運用する
ここまでPCサイトとモバイルサイトが異なるURLで運用されていることを前提に解説しましたが、これらの問題はレスポンシブデザインのサイトを作ることによって解決します。
レスポンシブデザインは、1つのURLでデバイスに合わせて見た目を対応させることができ、コンテンツが統一されています。
サイトを運用する上で、表示させるデバイスによって異なるURLにすることは手間を増やすことになるため、あまりおすすめできません。
現在レスポンシブデザインに対応していない場合は、ぜひご検討ください。
モバイルファーストインデックスへの対応は、古いサイトは要注意
現在のWebサイト制作の仕様では、レスポンシブデザインが基本であるなど、モバイルデバイスで利用されることが前提となっています。
そのため、そのような仕様で構築されたサイトは基本的にモバイルファーストインデックスによる問題は生じにくく、生じても対処がしやすいと思われます。
しかし、昔から運営しているサイトで、PCサイトとモバイルサイトが分かれているケースなどは、そのまま更新していると問題が起きる可能性があります。
今回の内容を参考に、モバイルファーストインデックスに対応するか、サイトをリニューアルするかなど、検討してみてはいかがでしょうか。
SEO内部対策など、他にも記事を更新しているので、ぜひ併せてご覧ください。